Srednja škola Duga Resa


Voditelj: Karolina Hosu, dipl. knjižničar i prof. hrvatskoga jezika
RADNO VRIJEME:
Ponedjeljak: 8:00 h -14:00 h
Srijeda: 8:00 h – 14:00 h
Petak(svaki drugi): 8:00 h -14:00 h

Ovdje su navedeni neki OSNOVNI POJMOVI I IZRAZI koje web dizajneri koriste, a klijenti često ne razumiju, pogotovo ako ne govore engleski.
Pokušati ćemo kratko i jednostavno odgovoriti na pitanja – što je Mockup, wireframe, vektor format, layout, template … ?
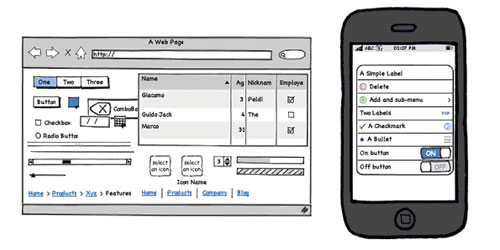
Oba izraza koriste se za skicu. Bilo da je nacrtana ručno ili pomoću softvera, skica pokazuje koji elementi i gdje će se nalaziti na web stranici, ali ne prikazuje boje, vrstu fonta, pravu veličinu elemenata i slično.

wireframe - mockup primjer
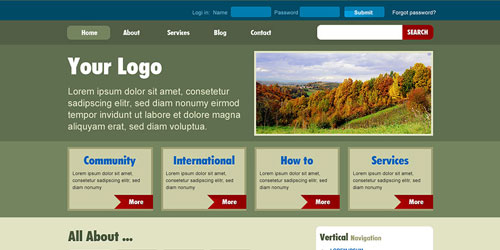
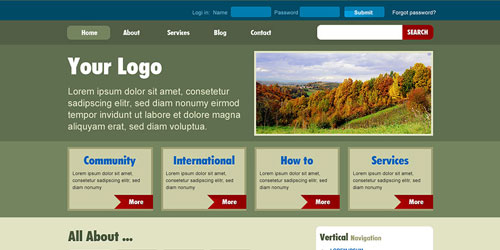
Template znači predložak. U web dizajnu taj izraz se koristi za dizajn izrađen u photoshopu ili sličnom programu a detaljno prikazuje kako će web stranica izgledati. Sadrži sve elemente, vrstu fonta, boje i ostale detalje dizajna.

web design template - detalj
U web developmentu taj izraz se koristi za gotovi , ukodirani dizajn koji se može editirati, znači umetnuti tekst, fotografije i slično. Drugi izraz za template bio bi “master page” ili po domaći “špranca”.
Template obično sadrži samo “dummy text”, najčešće “lorem ipsum” .
U grafičkom i web dizajnu “dummy text” se koristi da bi se prikazalo kako će izgledati tekst koji dolazi na to mjesto – vrsta fonta, tipografija, položaj, širina stupca itd. Najčešće se koristi “Lorem ipsum” latinski tekst koji je napisao Ciceron, ali je izmjenjen tako da nema smisla.
Layout je dio grafičkog ili web dizajna koji određuje raspored elemenata (sadržaja) na stranici. Pojednostavljeno rečeno – određuje se broj kolona, gdje će se nalaziti tražilica, gdje izbornik itd…
Gornji dio (web) stranice na kojem se uvijek nalazi logotip. Proteže se preko cijele širine web stranice a visina mu može varirati.
Donji dio (web) stranice , sasvim u podnožju. Obično sadrži podatke o copyrightu, link na str. firme koja je stranicu izradila i slično ali može sadržavati i puno više podataka . Proteže se preko cijele širine web stranice, a visina mu može varirati.
Sadržaj web stranice, sve fotografije i tekst koji nisu dio samog dizajna stranice.
Freelancer = slobodni umjetnik.
Pojedinac koji se bavi kreativnim, umjetničkim radom/stvaralaštvom i nema registriranu svoju firmu/ obrt niti je stalno zaposlen u nekoj firmi. Freelancer se unajmljuje za svaki pojedini projekt zasebno i plaća preko autorskog ugovora.
Autorski ugovor povoljniji je od Ugovora o djelu jer su manja davanja državi i iznose oko 26%. Autoru se isplaćuje netto iznos na njegov žiro račun a porez i ostala davanja klijent uplaćuje na račun državnog proračuna.
Dizajneri će od klijenata uvijek zahtjevati logotip u vektorskom formatu. To znači da logo treba imati jednu od najčešćih extenzija: .ai, .eps ili .cdr da bi se mogao izdvojiti od pozadine i povećati na potrebnu veličinu bez da izgubi na kvaliteti.
Termin web dizajn obično se koristi za osnovni dio izrade web stranica koji uključuje izradu dizajna i kodiranje ili samo izradu dizajna.
Web development je osnovni dio izrade web stranice bez dizajniranja – znači samo kodiranje. To može biti jednostavno kodiranje male statične web stranice ili kompleksnija internet aplikacija, social network servis i slično.
Domena je adresa vaše web stranice – npr: www.kroativ.net. Više o domenama već smo pisali na ovdje na kroativu.
Web hosting je usluga koja omogućuje smještaj internet stranice na www. Usluga hostinga (zakupa) plaća se pružatelju te usluge , obično 1x godišnje.
Pojam koji označava stranice gdje posjetitelj može interaktivno djelovati sa drugim posjetiocima /korisnicima stranice , kao npr. blogovi (kroativ), social networking sites (facebook), video sharing sites (youtube) itd… , znači u suprotnosti sa statičnim stranicama gdje posjetilac može samo pasivno pregledati sadržaj.
Međutim, u web dizajnu se često koristi za određeni stil dizajna koji odlikuje preglednost, veličina slova ugodna za čitanje, veći razmaci između redova, više praznog prostora (white space) a ponekada i za tzv. glossy (sjajni) dizajn, vrlo popularan proteklih godina.
Jednostavno rečeno – web stranica sa CMS-om je ona na kojoj vlasnik stranice i/ili admini i/ili posjetioci stranice mogu mijenjati sadržaj, dodavati slike i tekstove, postove i komentare bez znanja kodiranja. Npr. kroativ.net je napravljen u CMS-u.
Font je vrsta (oblik) slova. Postoji više vrsta (grupa) fontova kao npr: Serif, Sans Serif , Calligraphy itd… Osnovno što bi web dizajneri i njihovi klijenti trebali znati je da postoje web safe i non safe fontovi.
Safe fontovi znači da su uobičajeni u većini verzija Windowsa, Mac-a, Linux-a itd.. i to su:
Serif: Georgia, Curier New, Times New Roman, Copperplate Gothic Light i Palatino.
Sans serif: Arial, Trebuchet MS, Verdana, Century Gothic, Lucida Sans Unicode, Lucida Console, Tahoma, Impact, Gill Sans.
Međutim, neće svi uvijek dobro izgledati na webu pa se zato neki od tih fontova manje koriste. Web safe fontovi koriste se uvijek za tekstove, a često i za naslove.
Non safe fontovi danas se koriste uglavnom samo za naslove jer se moraju posebno dodati uz stranicu pa je čine težom što usporava učitavanje stranice.
WWW Consortium (w3c) je međunarodno tijelo koje nadgleda razvoj web standarda kako bi stranice izrađene na taj način bile pristupačne i lake za korištenje. Web standardi su smjernice za ispravno kodiranje HTML, XML i Css kodova. Stranice napravljene po web standardima biti će ispravno kodirane, imati pravilno strukturiran sadržaj, bolju mogućnost kontrole i biti će pristupačne posjetiocima. Također će biti i bolje indeksirane na tražilicama (Google, Yahoo…).
Search Engine Optimization ( skraćeno: SEO ) ili optimizacija web stranica za tražilice ili pretraživače je dio internet marketinga koji se bavi pozicioniranjem web stranica na tražilicama na ključne riječi koje najviše odgovaraju sadržaju stranica. Cilj optimizacije je povećanje ciljane posjećenosti web stranica sa tražilica čime se i povećava broj kontakata ili direktna prodaja.
Izvor: kroativ.net